Go Headless #2 - Combination of headless and PWA
March 23, 2023

The terms “Progressive Web Application (PWA)” and “Headless” often occur together. Headless PWA is considered one of the most significant advances in e-commerce. While headless technology directly refers to the relationship between the frontend and backend of a website, PWA is a type of frontend application. They are independent of each other, yet are often associated in the world of modern e-commerce. And why is that? Let's have a look at the major benefits of using them together.
Headless approach
Simply put, going headless means separating the frontend from the backend. The frontend is what users see on a website and their experience is dependent on its performance. The backend handles the data management and storage. In a traditional online store, they are interconnected and changes made in one part affect the other.
PWA
PWA combines the ease of access of classic web pages and the user-friendliness of mobile apps. PWA saves customers time because the page renders faster, downloads less data, and is more interactive. PWA can be easily installed on a user's device (bypassing the app stores) and can also be used offline.
Benefits of PWA
- It improves user experience. It brings customers an app-like feeling.
- It is fast. It has improved caching over SPA so it transfers even less data and responds to user interactions even faster.
- It is easy to install, and replaces the mobile app. Users can install it in one click, for free and it takes only a little space in their device. Moreover, it does not disturb the user from the action on the site and possible conversion.
- It works offline, at least some of the features do.
- It improves engagement thanks to Web Push Notifications. Visitors return more often and have better engagement metrics compared to common users.
Headless PWA
Together they make a great team to improve the online store's functioning and customer experience.
| PWA | Headless PWA | |
|---|---|---|
|
Communicates over API |
❌ | ✅ |
| Future proof | ❌ | ✅ |
| Ability to deploy frontend separately | ❌ | ✅ |
| Easily scalable during peaks | ❌ | ✅ |
| Ready for omnichannel | ❌ | ✅ |
| Requires knowledge of new technologies | ✅ | ✅ |
Customer Experience
Thanks to its flexibility, Headless offers you unlimited possibilities to create and customize the frontend to your liking with relative ease. Each touchpoint can have a different design that will be perfectly adapted to the device (whether it's a mobile or a watch). This allows you to provide your customers with a unique experience and subsequently benefit from their increased satisfaction. All without worrying about compromising the backend in any way, for example by localizing.
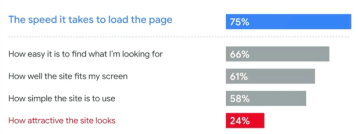
PWAs, on the other hand, will greatly help you speed up your site and improve your mobile presence. Speed is one of the key user aspects. How fast your site loads will affect not only the overall user shopping experience, but also your sales.
What matters the most to users?

The combination of these two technologies clearly leads to maximizing the user's online shopping experience on your website. Many well-known brands use headless PWAs to support their e-commerce.
It is of course possible to implement headless technology without PWA and vice versa, but only by using them together will you create a synergistic effect leading to an effective website that will drive sales. It also helps speed up the e-commerce site and simplify its management. Above all, it can provide users with a great shopping experience.