PWA vs. native mobile applications
December 7, 2022

The share of global retail sales via mobile devices is growing steadily. Many online stores are struggling with their poor mobile presentation and performance. In order to improve, many managers are deciding between two solutions: investing in a progressive web app (PWA) or developing a native mobile app (NA). Do you also need to significantly improve your online store and are you hesitant about which path to take? Let's take a closer look at the differences between the options and how to choose the right solution for you.
PWA combines the ease of access of classic web pages and the user-friendliness of mobile apps. PWA is a type of headless site. The headless architecture separates the back and front end, making optimization of services, experimentation, etc., much easier. PWA is much faster than a classic website, and it also has better responsiveness and UX.
Native apps are developed for download and use on a mobile device. NA works as an independent program and often has access to various device functions. It is very fast and convenient to use. Native apps can usually leverage hardware such as a camera, various sensors, GPS, and others more easily than other types of apps.
Benefits of PWA/NA compared to a standard website
- Better performance - shorter loading time, smooth navigation, fast responses
- App-like feeling (PWA), app feeling (NA) - design similar to mobile apps
- Offline capabilities - thanks to service workers, local storage, IndexedDB, and other capabilities for PWA. NA usually has direct access to the device storage.
Advantages of PWA compared to NA
-
Avoiding App Stores - no need to place your app there. You need only a browser and a URL, no additional expenses, shorter time to market.
-
Installation - no need to download anything. The installation is faster, so it is not a barrier for users.
-
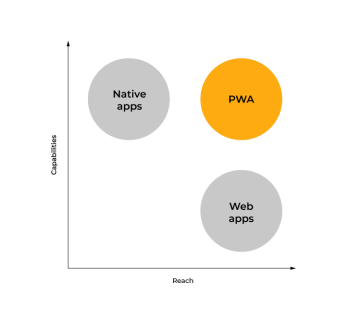
Reach - it is pretty easy to reach a lot of users in a short time (as common browsers support many PWA features).
-
Discoverability - as well as normal websites are PWAs indexed in search (unlike native apps which can be found only through app stores) .
-
SEO - thanks to better performance and engagement metrics (compared to normal websites) will your PWA rank better in search results.
-
Costs - It’s cheaper to develop it and maintain it.

Source: web.dev.com
Disadvantages of PWA compared to NA
-
Limited iOS support - some features are limited or not supported (Siri, payments), limited data storage.
-
Limited features - it is not possible to access some of the device’s HW (e.g., contacts, calendar, or Bluetooth) and interact with other apps, no geofencing, push notifications may differ across platforms.
-
Slightly worse performance and UX - native app is faster and more powerful.
Installation
Native apps
You probably know very well what the process of installing a mobile application looks like. You must go to your app store, find the app, download it, install it into your device, open it and then usually register or create an account.
Barriers to installing NA:
- Users hate to install apps. They have to be really committed.
- Users do not have enough space in their device.
- The installation process is a bit annoying (finding, downloading, installing, login).
- Users hate updates of apps.
PWA
Let’s see how the installation process is done in the case of PWA. It is very simple. You don’t have to download anything. Create a bookmark and add it to your home screen. It takes up very little space on the device compared to native apps. There is no need for updates. It always shows the latest version.
- You open a website in a browser on your mobile.
- You see a pop-up window asking about the installation.
- You install the app in one click.
- You tap on it, and you are on the website.

How to choose?
Probably the first thing that comes to mind is that it is best to develop your mobile app. It will be user-friendly and fulfill your needs to the last detail. But then it comes to numbers. A native app is expensive, takes a long time to develop, and, most importantly, does not run on all devices. Another problem can be discoverability, where it is challenging for users to download and install it. There are many mobile apps today, and people generally do not want to download them unless you give them a good reason to.
Please remember that it is about more than just the cost of development. The native app requires a stand-alone team focused on mobile app development, whereas PWA can be done by front-end developers, with no extra team, CI/CD, processes needed.
PWA is much cheaper than a native app. Thanks to smart features, you can quickly and easily turn almost any website into a PWA. Just like native apps, PWA offers many useful features such as push notifications, offline support, etc.
You should consider PWA if you:
- want a simple app for you and your users
- have limited time and budget
- want to improve SEO
You should consider native app if you:
- need to strengthen the credibility of your brand
- want to use the advanced features of smartphones
Why is it worth starting with PWA
PWAs can be used either as a base or in parallel with mobile apps. Implementing a PWA has several significant advantages over a native app, making it much easier to start.
Advantages of implementation of PWA:
- You do not have to develop, maintain and update both web and mobile application.
- It is not so difficult to develop. You can customize the already existing platform. It is faster to build and update. And you use a single code base for all platforms.
- Is cheaper than developing a native app - PWAs use common programming languages (HTML, CSS, JS) that most of the developers know, you do not have to learn new languages (Objective-C or Swift for iOS and Java for Android).
PWAs use brands like Alibaba, Twitter, Pinterest, Uber, Trivago, Tinder, Lancome, and many others because they give you a unique opportunity to offer users a great web experience. It leverages the latest technologies that allow you to use your app on any device with a single codebase.